码云地址在线预览 Fly社区交流 QQ交流群:660408068
作者QQ:1414430109
兼容情况

如何使用
layui.opTable.render({
elem: '#test'
, id: '#test'
, url: 'static/test.json'
, toolbar: '#toolDemo'
, cols: [[
{field: 'id', title: 'ID', sort: true}
, {field: 'username', title: '用户名', edit: true}
, {field: 'logins', title: '登录名', edit: true}
, {field: 'city', title: '城市', edit: true}
, {title: '操作', toolbar: '#barDemo', width: 150, align: "center"}
]]
// 展开的列配置
, openCols: [
{field: 'sex', title: '性别'}
, {field: 'sign', title: '签名'}
, {field: 'wealth', title: '财富'}
, {field: 'experience', title: '经验值'}
, {field: 'experience', title: '积分'}
, {field: 'score', title: '分数', edit: true}
, {field: 'classify', title: '职业'}
]
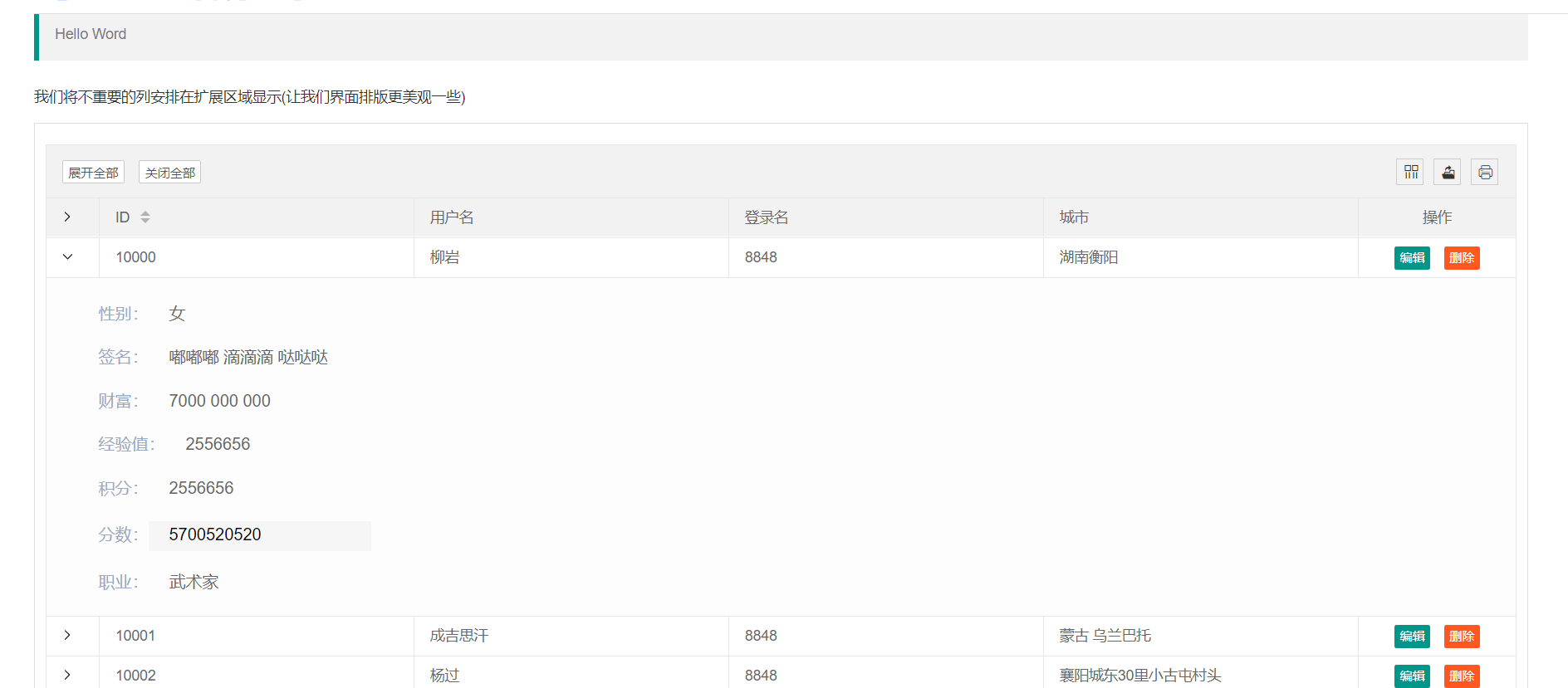
}); 效果预览

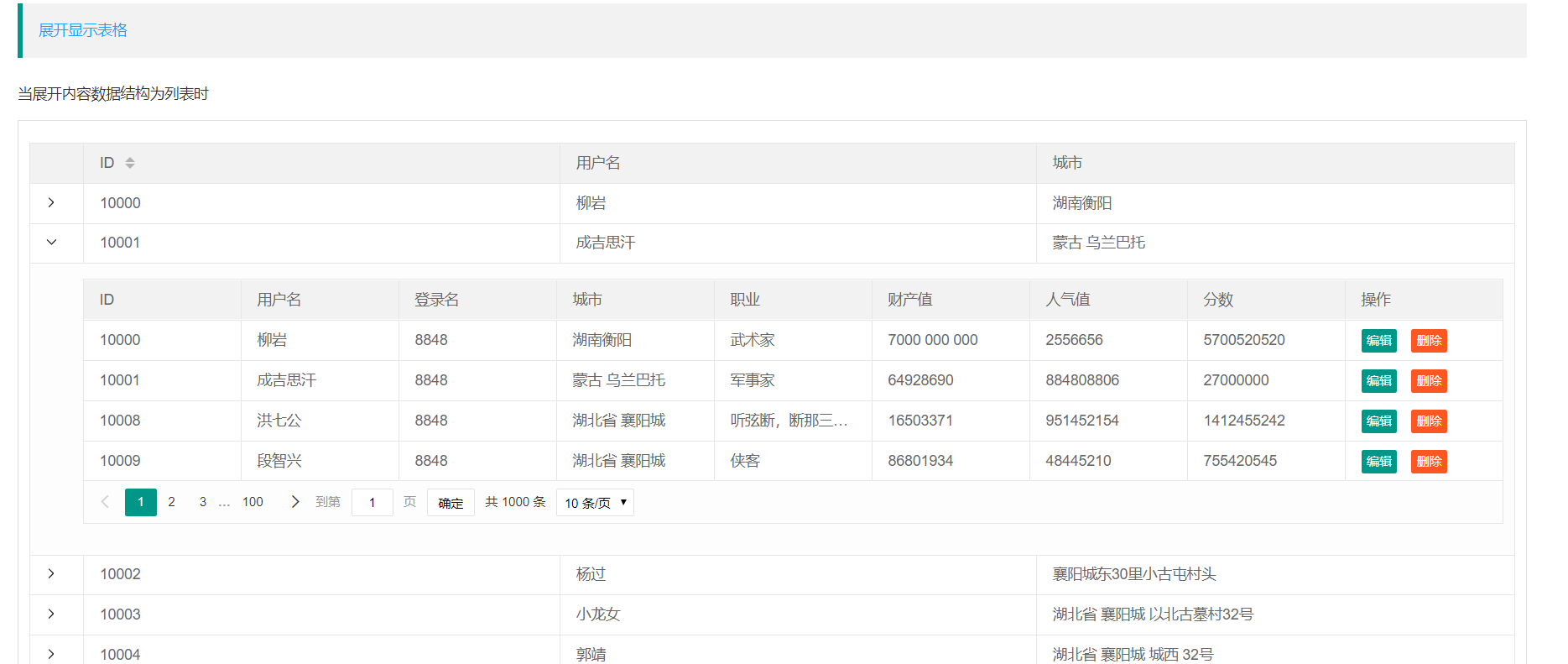
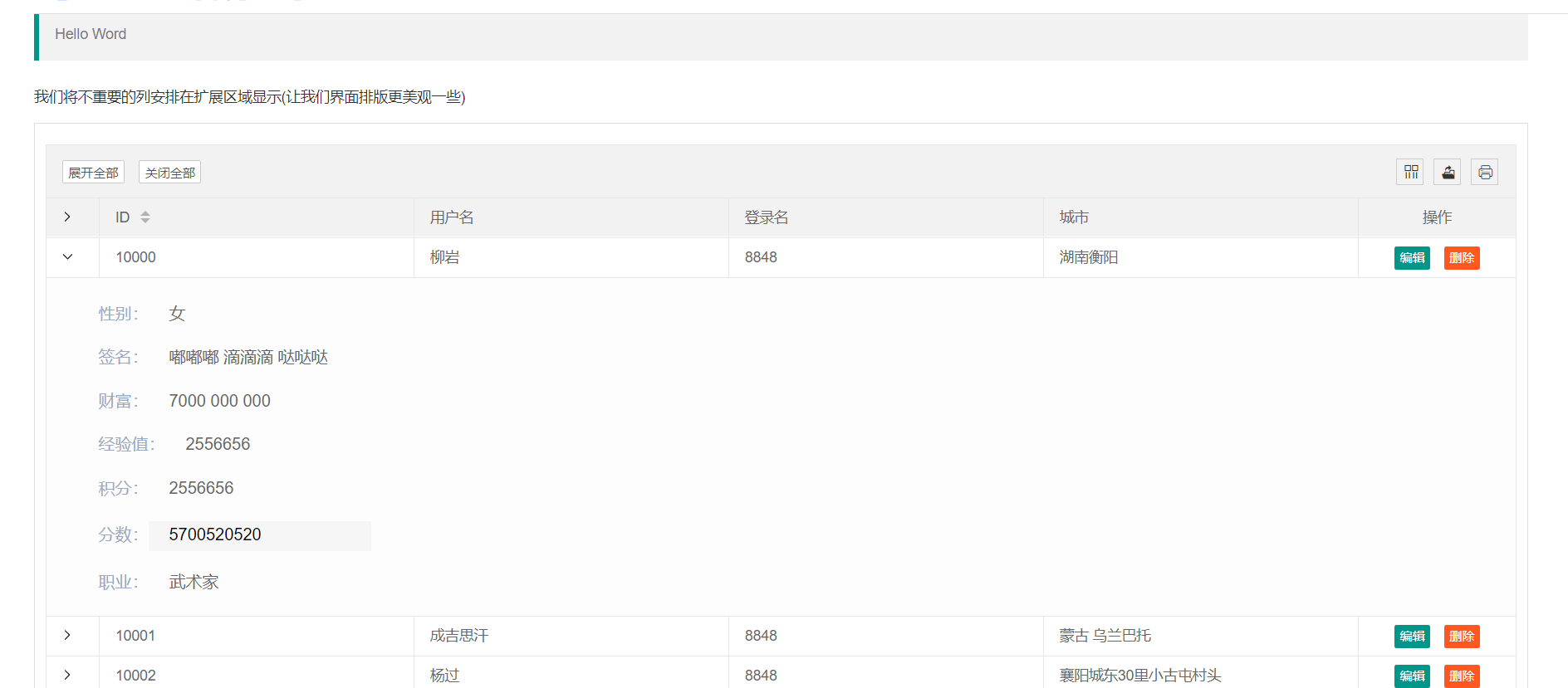
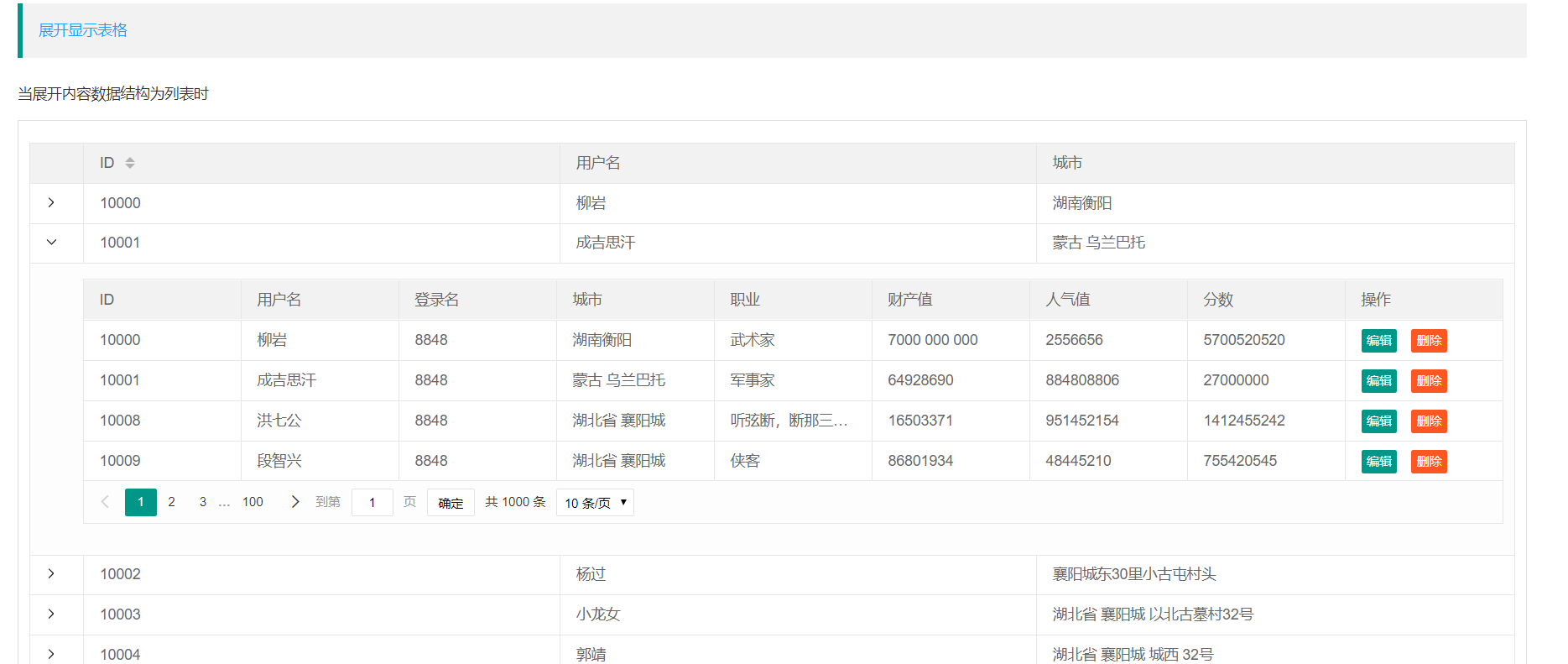
展开区域显示表格

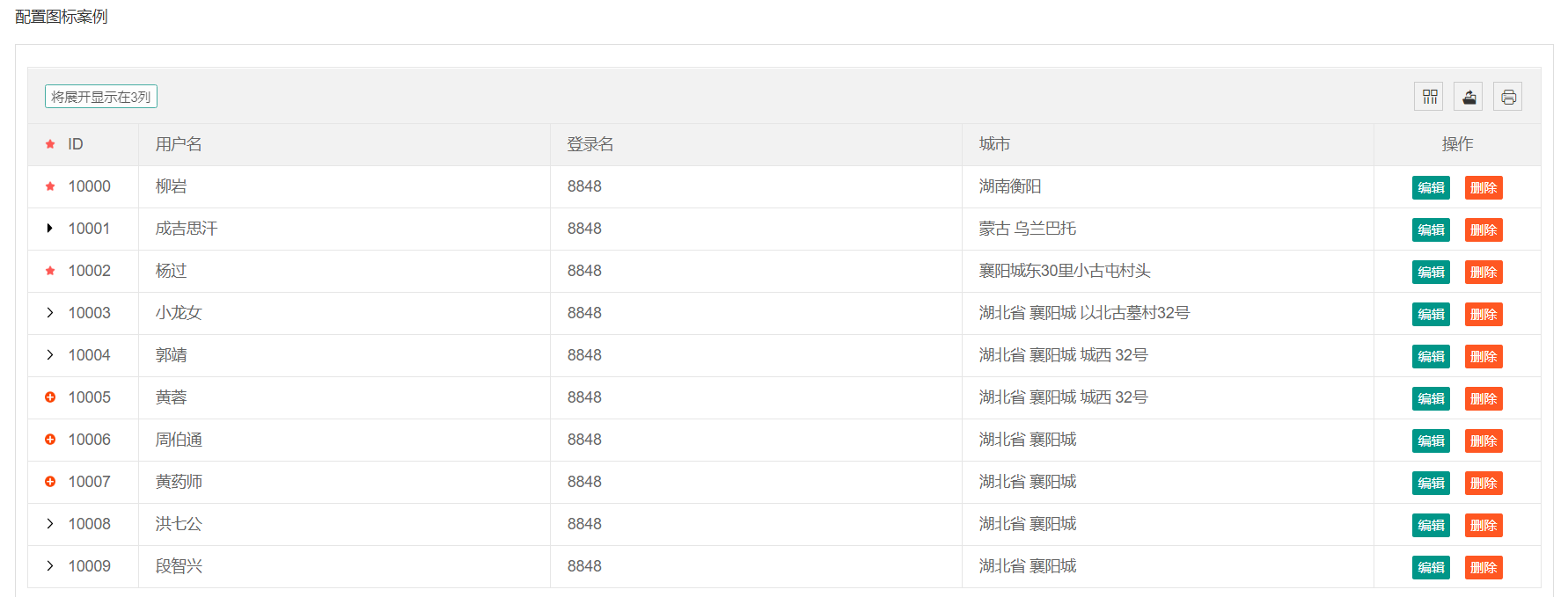
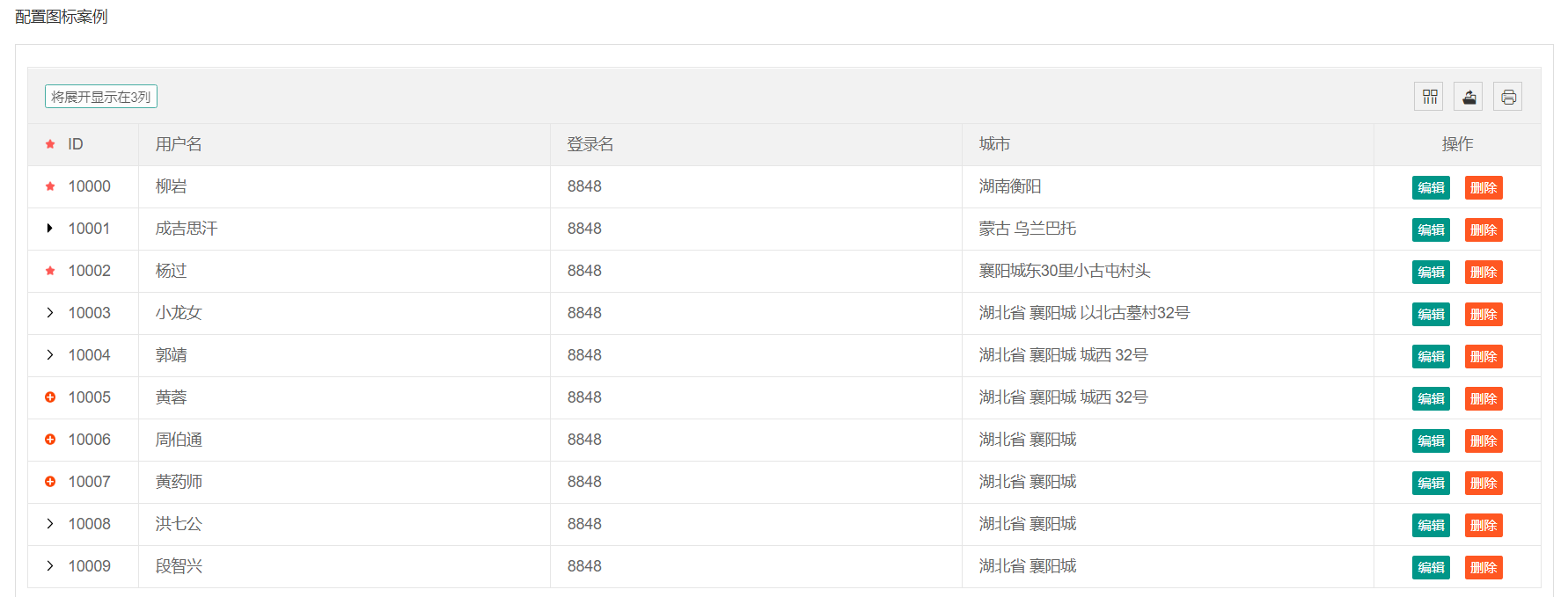
图标配置

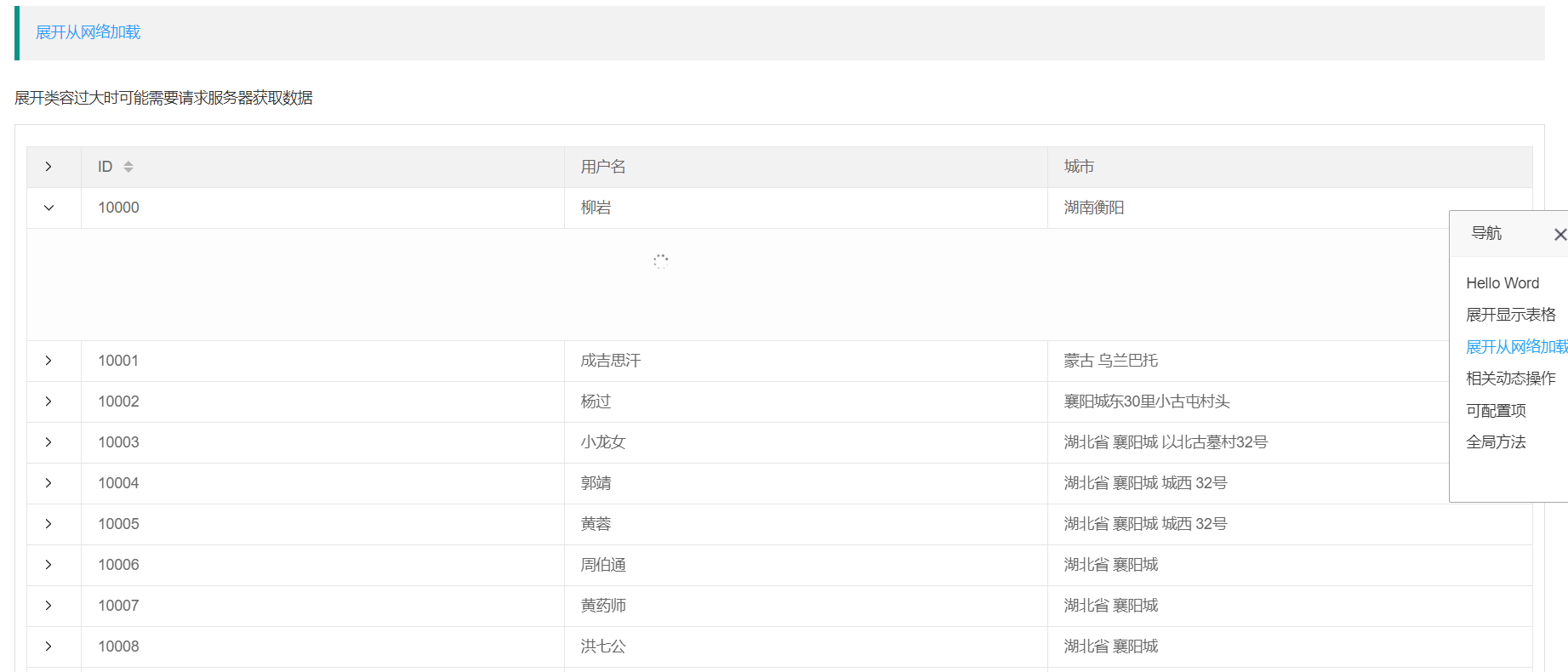
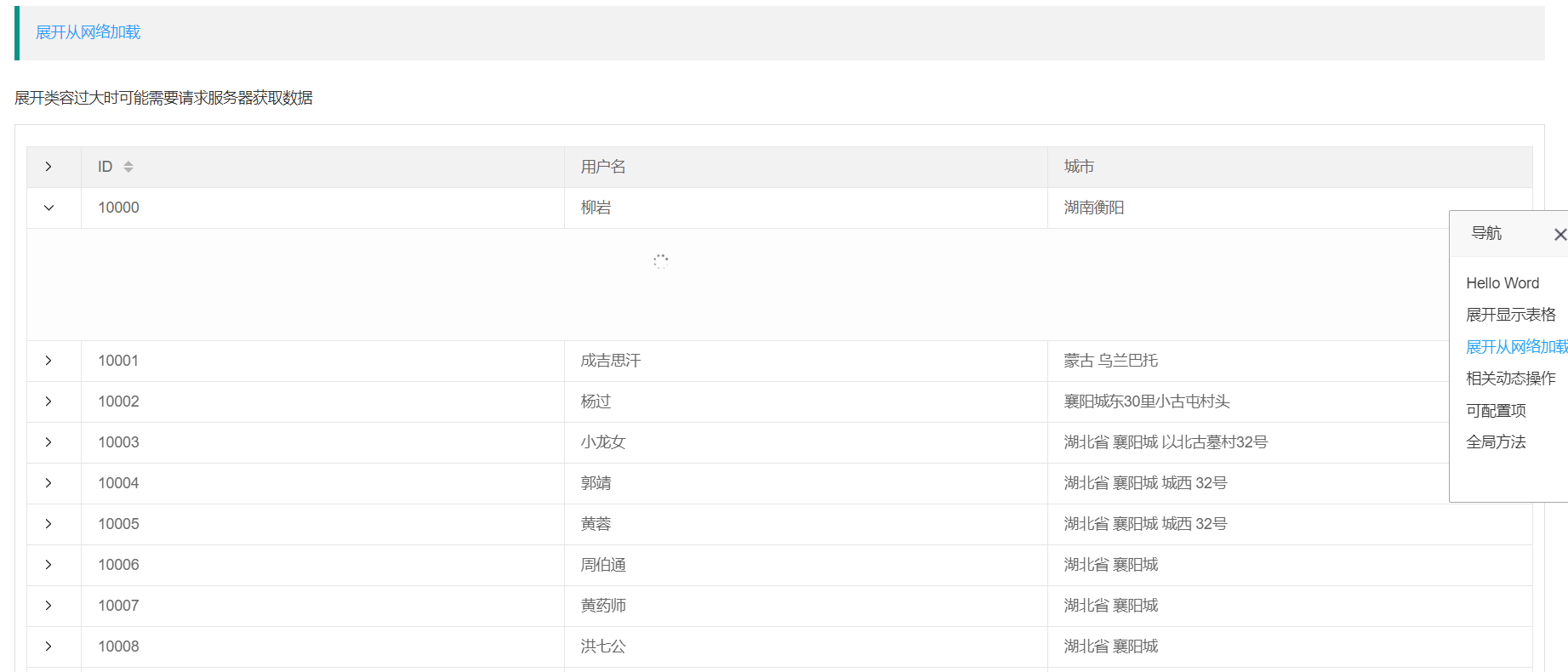
展开区域内容从网络加载

可配置属性

全局方法

回调方法

最新的类容以
码云 更新为准。
此项目长期维护,祝你使用愉快
![[鼓掌] [鼓掌]](../../../other/t4/appstyle/expression/ext/normal/36/gza_thumb.gif)
。









![[鼓掌] [鼓掌]](../../../other/t4/appstyle/expression/ext/normal/36/gza_thumb.gif) 。
。